 Hot Text and Miracle Margins
Hot Text and Miracle MarginsRecently, I have been doing a lot of sitting around reading long articles on the internet, thanks to my new job as a cold caller.
I have noticed something while reading these long articles. Long articles generate lots of intriguing discussion and commentary, but this commentary is unpleasant to read because it comes after the article and you don't know which statements or ideas in the article have provoked controversy until after you are done reading.
The human need to "digress" is not accounted for.
Comments are like a press-conference after the fact instead of a simultaneous, sideways conversation. It is fascist and does not really mimic the way we interact with text, given infinite possibility.
I don't think the "standard unit" of a work of prose is the sentence. I think it is probably the paragraph. Paragraphs can be long or short, but they contain a full idea by definition and are the equivalent of how much a person can say in one burst while chatting before they must take a sip of coffee or lean back in their chair and cross their legs.
Comments inserted after each paragraph would be disorienting without some way to hide them. You also need to know that they are there without looking at some number. So here is what I am proposing:
Each paragraph of a work of text should become a button. When you click the paragraph button, the paragraphs split open, revealing the comments between them that relate to that paragraph, and also allowing you to comment yourself. These are "miracle margins." Additionally, ala Reddit, one might also be able to like or dislike each individual paragraph, and also share each individual paragraph via various other social networks.
When the paragraph is shared, it becomes a link that refers back to the text as a whole. People love to share articles on Facebook, for instance, by merely using a pullquote as an explanation.
But here's the cool part. The density of comments -- or, perhaps, the amount that each paragraph is liked -- will be signified by a change in color intensity that can be turned on or off. This is "hot text."
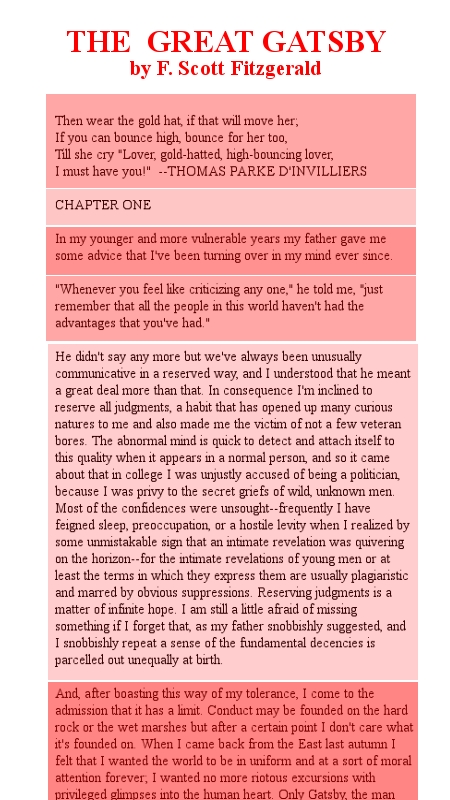
Here is what I imagine this would look like ("hot text"):

The difference in color on these paragraphs signifies a difference in the amount of comments. The more comments there are, the darker the paragraph.
And then if you clicked on one of these paragraphs, this is what you would see ("miracle margins"):

Also, there would be buttons that would let you share this paragraph via your favorite silly social media platform. Imagine that they are there.
I think this will work exceptionally well for long-form and short-form journalism, and I also think it will be a good idea for ebooks.
Each ebook will have a webpage. This webpage will host all the comments about this book from every reader who has paid for access. These infinitely dense comment trees can be easily hidden, and the colored hot text can be turned off if it is distracting. These public margins are BETWEEN paragraphs, not to the side, and comments can be hidden like Japanese sliding screens.
Additionally, the moderators of specific books (authors? English professors?), like the moderators of Reddits, will be able to screen and delete comments, flagging them as spam or as inappropriate.
And here is the beautiful part, as far as making money goes:
Like Reddit, the authors of books will be able to sell ads in between these public margins. Any text could be monetized this way. The ads would not detract from the original text since you would only see them if you clicked a specific paragraph to see what people were saying about this paragraph.
Anyway, that's my idea. Feel free to steal this idea if you want, if you think you have the capacity to make this happen.
I would use Kickstarter to get this idea off the ground, but I am extremely ambivalent about Kickstarter.
Posted by miracle on Wed, 01 Aug 2012 17:36:51 -0400 -- permanent link




